Overview
In this post I will detail how to create a Windows Forms application that hosts a simple list control. The list control is akin to the ListBox control but developed from scratch. This tutorial will start with basics, creating the necessary control(s), painting and so on. The tutorial will then discuss slightly more advanced topics such as scrolling, paint optimisation, selection and so on.
In this post
Project Creation
We will create a WinForms project to host the simple list control. For this project I am using Visual Studio Community Edition 2022. The project targets .NET Framework 4.8.
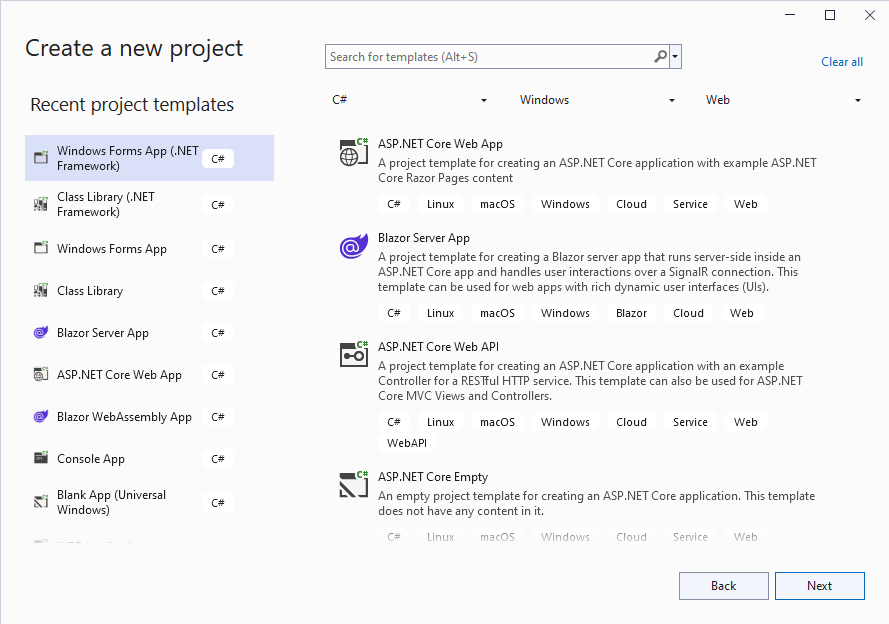
1. Create a new Winforms project (.NET Framework).

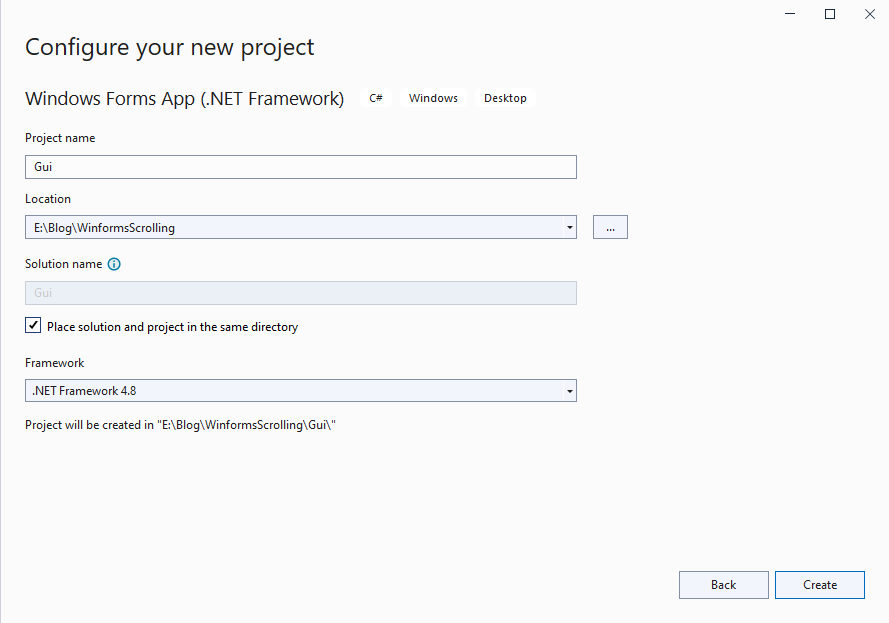
2. Configure the project.

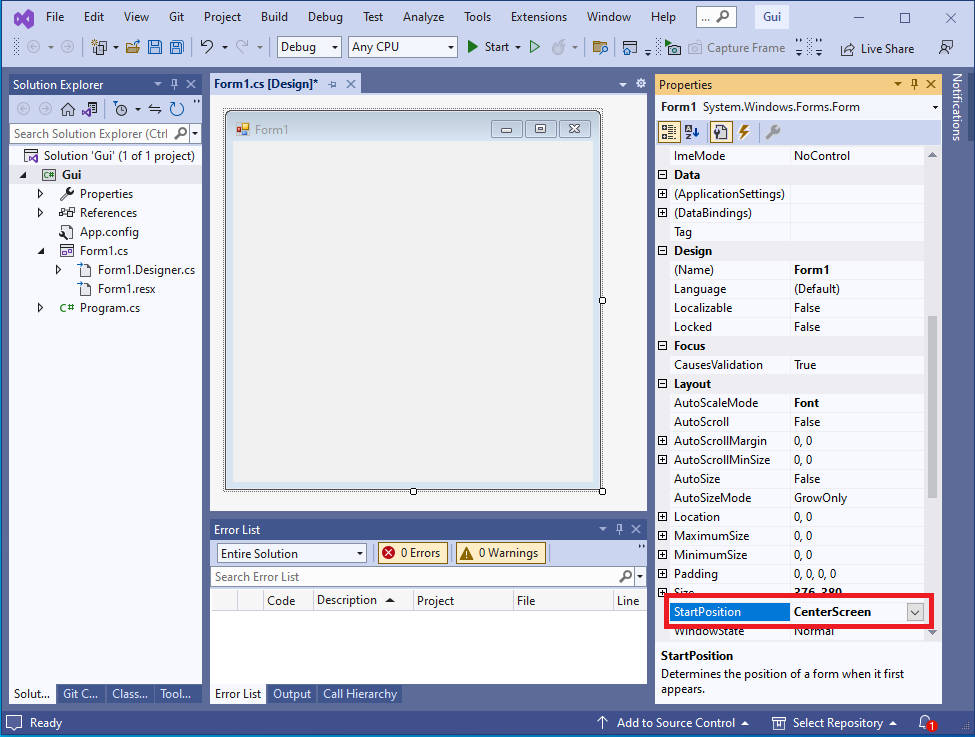
3. Configure the main form properties.
This step is optional, the defaults will suffice. I prefer to ensure that the form will display center screen.

Adding A User Control
A User Control will be used to host the simple list control. The control will implement painting, scrolling, selection and so on.
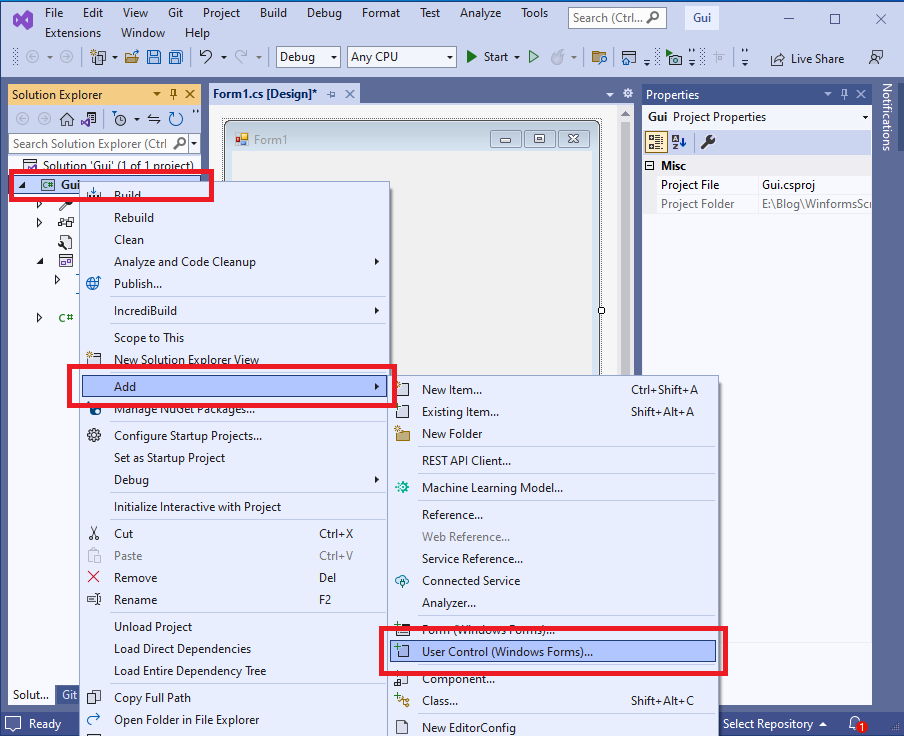
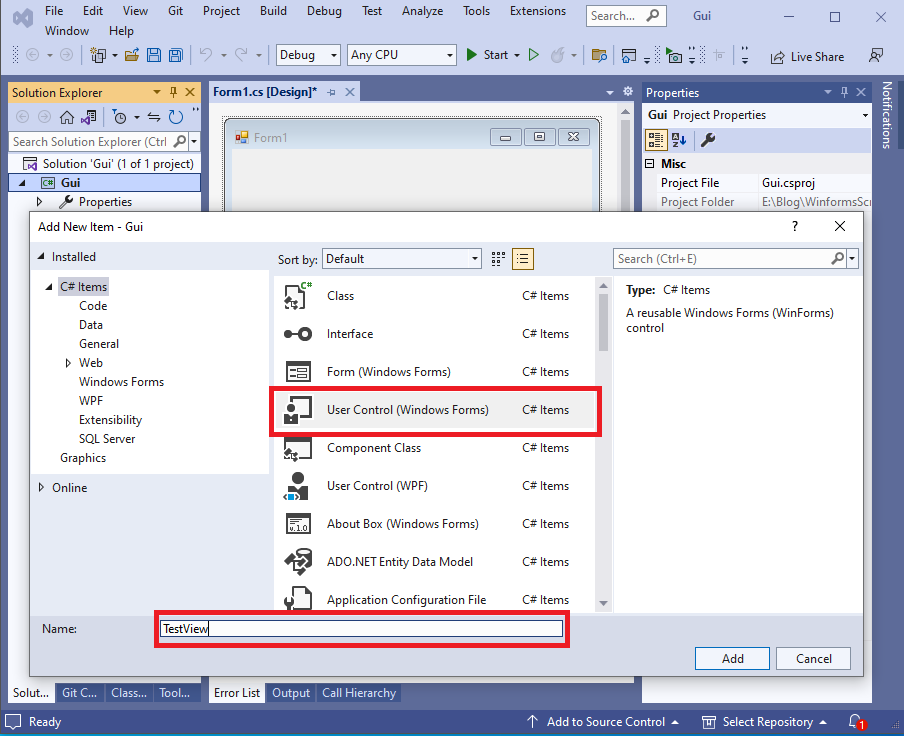
1. Add a new user control

2. Name the user control
I've chosen to name the control TestView. You can name the control anything you wish. However, you will need to make changes to subsequent code to reflect your chosen name.

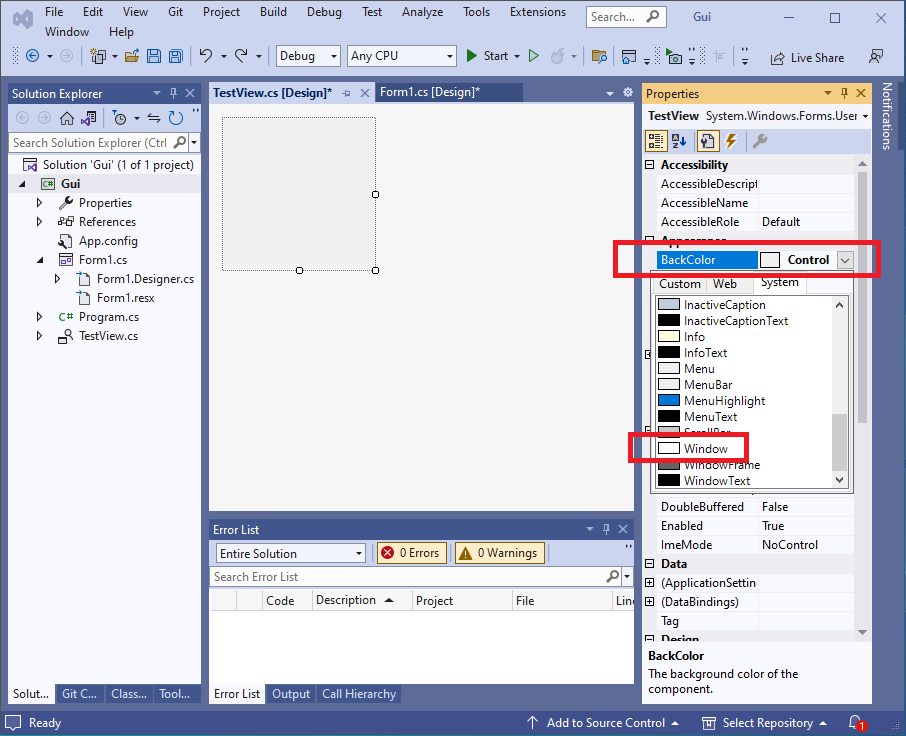
3. Configure the user control
To configure the user control, simply change the background colour to Window (default colour being white).

Adding The User Control To The Main Form
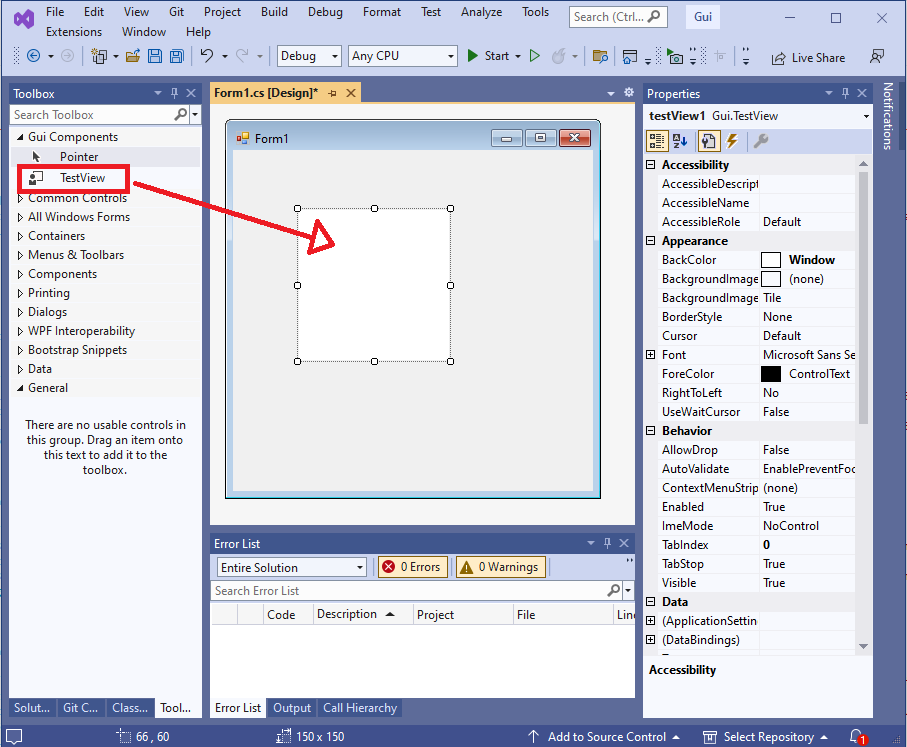
1. First build the project to ensure the the user control is ready for use. In Solution Explorer, right-click the Gui project the select build or press the F6 key.
2. Switch to the Toolbox tab and drag the TestView component to the main form.

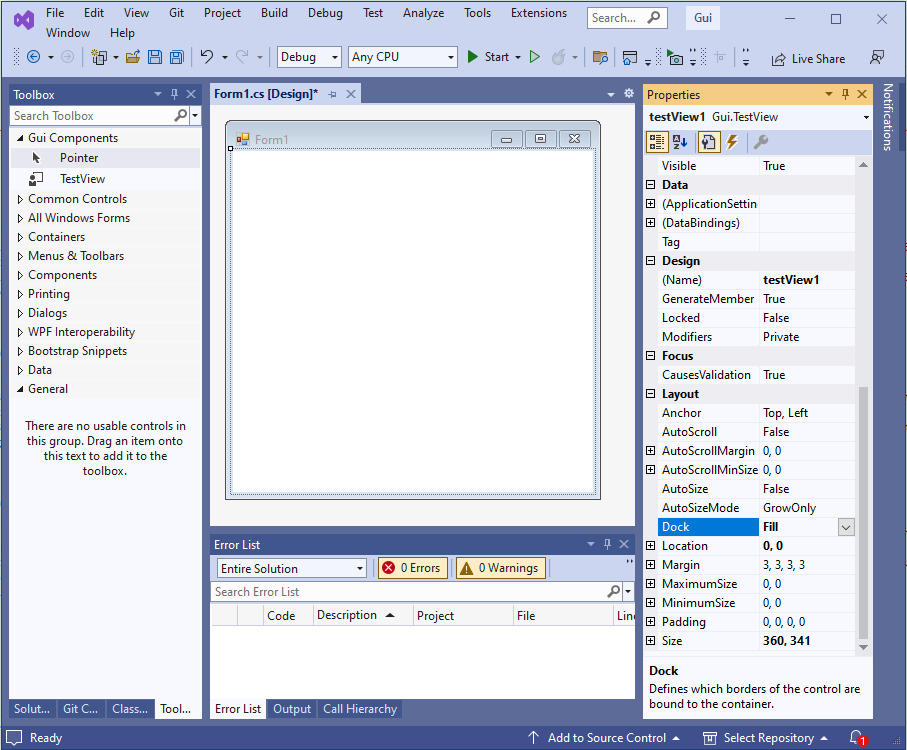
3. Finally, select the user control then select the dock property and change to Fill.

Summary
In this post I described the initial steps for creating a simple list control. To ensure the post does not become to long, I concentrated on creating and configuring the project. I then proceeded to add a user control that will house the list control's functionality. In the next post we will start writing code to implement list view functionality.
Top

No comments:
Post a Comment